昨天我們講到了Vue的實體還有實體內會有的一些物件,今天就來用範例看看它內外互相響應的過程吧٩(ˊᗜˋ )و
當Vue實例被創建時,它會將data中所有property加入Vue的響應式系統中,當property的值發生改變時,View會產生響應,更新為新的值。
我們先創建一個data,裡面有一個msg為Hello Vue!
<script>
var data = {
msg:'Hello Vue!'
}
</script>

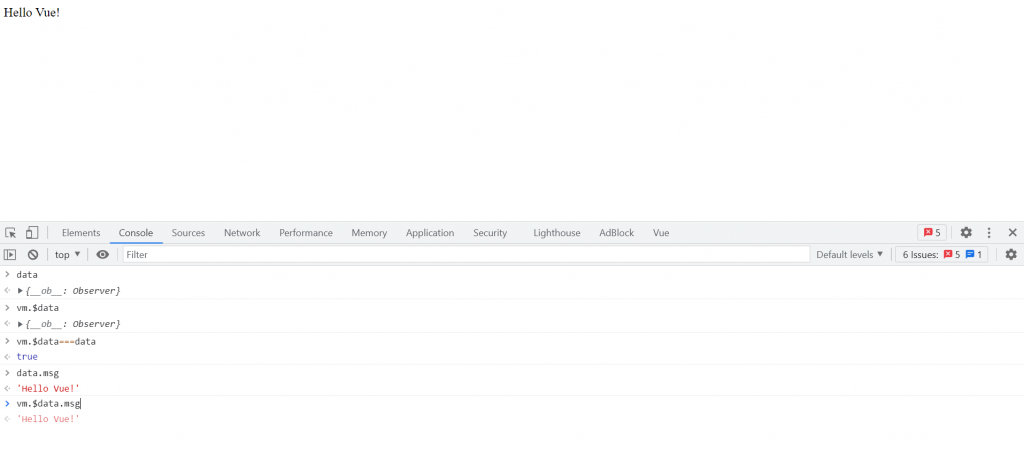
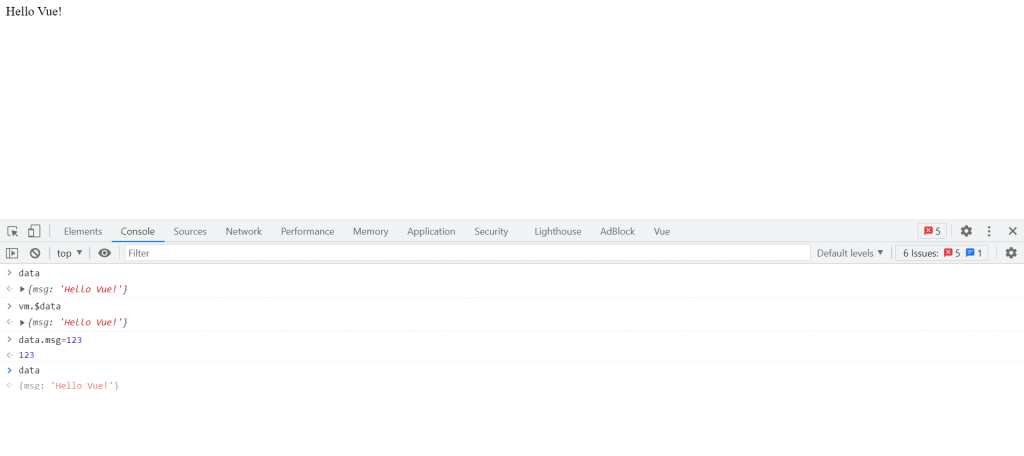
當我們啟動Vue並把data綁進去,data就會從我們本來看到的Hello Vue!脫胎換骨成observer,這裡就表示Vue已經對我們這個data動了手腳,也就是我們的data會被存在vm.$data中,兩者的內容會是一樣的,會同時連動,所以當我們改變資料時,畫面也會跟著連動響應去改變。
<script>
var data = {
msg:'Hello Vue!'
}
var vm = new Vue({
el:'#app',
data: data
})
</script>

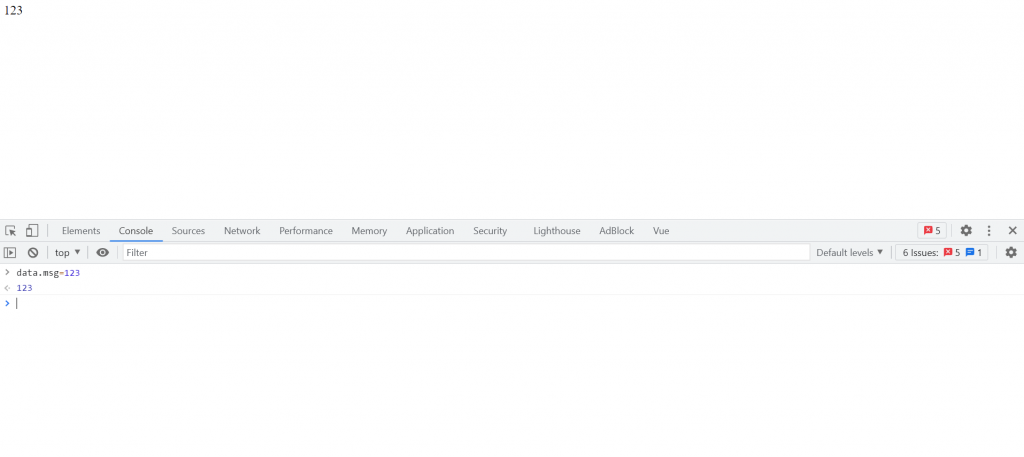
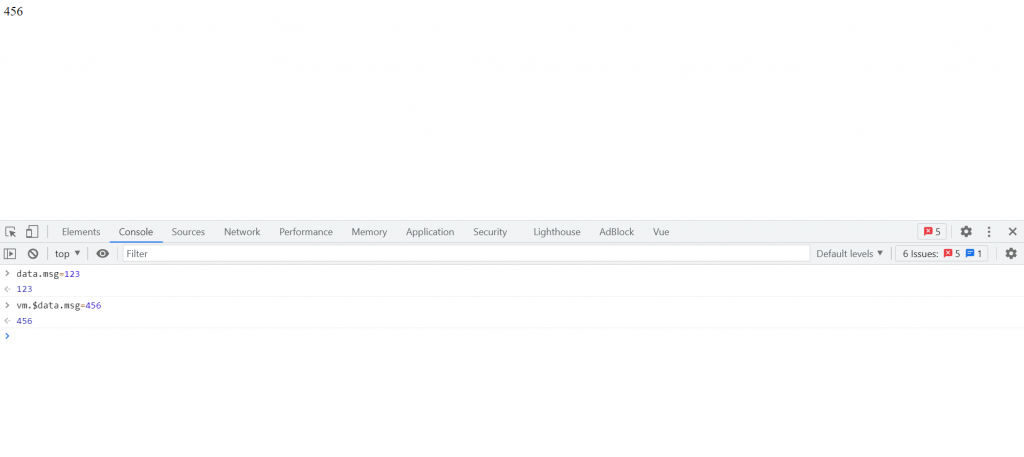
不論我們改變data或是vm.$data的值,都可以看到畫面跟著改變。

但當我們使用Object.freeze( ),會防止更改我們現有的屬性,我們會看到它不會被Vue變成observer,也就是它不會做連動做響應,資料畫面也不會即時去做更改。
var data = {
msg:'Hello Vue!'
}
Object.freeze(data)
var vm = new Vue({
el:'#app',
data: data
})

在前面的範例中我們可以看到像是vm.$data有使用到錢錢符號($),大家一定會很疑惑,這個錢錢是拿來幹嘛的呢? 還是Vue跟我們一樣也愛錢錢[̲̅$̲̅(̲̅ ͡° ͜ʖ ͡°̲̅)̲̅$̲̅]
vm是我們new出來的實體,而vue實體裡面會有許多功能,為了區別vue的私有功能跟我們自己做的功能,所以它會把它自己的功能加上一個錢錢的符號,作為一個辨識的代表符號,所以$系列大概都是vue預設公用的東東!
簡單來說,我們可以把$就看作是一個符號就好,沒有太特別的意思,就是vue預設提供給我們的功能 乁( ˙ ω˙乁)
這邊是Vue Instance Properties提供的部分項目,但光看上面簡略的介紹我們可能都不知道他們要拿來幹嘛,
好喇 其實是我看不太懂,所以之後有用到再來理解他們吧!
除了上面那些還有一些Instance Methods,像是vm.$watch,還有下一篇生命週期中我們會用到的vm.$mount、vm.$destroy等等。
